God said that ” Let there be Light!” that is the First day in Genesis
It was separated from the Darkness & Evil
Wow it’s amazing!
May be I will separate from the Darkness that God command
Yes Amen I believe it!
God said that ” Let there be Light!” that is the First day in Genesis
It was separated from the Darkness & Evil
Wow it’s amazing!
May be I will separate from the Darkness that God command
Yes Amen I believe it!
I write in blog with english. But my english level is very poor.
Anyway this is my private place it’s okay
in the first time i write the reason about why am i write in english
it is my think of English ways
it is very hard but it’s very important to me
mysqldump 시 한글 깨지는 현상 방지를 위한 덤프방법.
#mysqldump --default-character-set=latin1 -u[아이디] -p [디비명] > [저장하고자하는 화일명].sql
매번 쓰면서도 잊어버려서 기록..

An easy-to-use UITableViewCell subclass that implements a swipeable content view which exposes utility buttons (similar to iOS 7 Mail Application)
##Functionality
###Right Utility Buttons
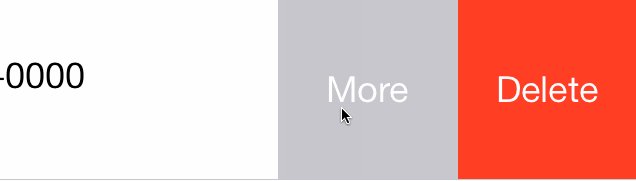
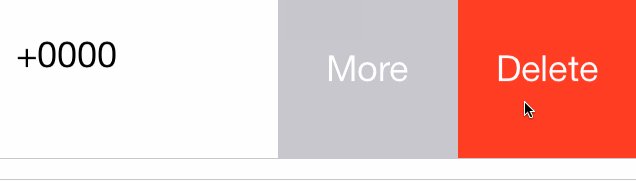
Utility buttons that become visible on the right side of the Table View Cell when the user swipes left. This behavior is similar to that seen in the iOS apps Mail and Reminders.

###Left Utility Buttons
Utility buttons that become visible on the left side of the Table View Cell when the user swipes right.

###Features
* Dynamic utility button scalling. As you add more buttons to a cell, the other buttons on that side get smaller to make room
* Smart selection: The cell will pick up touch events and either scroll the cell back to center or fire the delegate method `- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath`

So the cell will not be considered selected when the user touches the cell while utility buttons are visible, instead the cell will slide back into place (same as iOS 7 Mail App functionality)
* Create utilty buttons with either a title or an icon along with a RGB color
* Tested on iOS 6.1 and above, including iOS 7
##Usage
###Standard Table View Cells
In your `tableView:cellForRowAtIndexPath:` method you set up the SWTableView cell and add an arbitrary amount of utility buttons to it using the included `NSMutableArray+SWUtilityButtons` category.
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *cellIdentifier = @"Cell";
SWTableViewCell *cell = (SWTableViewCell *)[tableView dequeueReusableCellWithIdentifier:cellIdentifier];
if (cell == nil) {
NSMutableArray *leftUtilityButtons = [NSMutableArray new];
NSMutableArray *rightUtilityButtons = [NSMutableArray new];
[leftUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:0.07 green:0.75f blue:0.16f alpha:1.0]
icon:[UIImage imageNamed:@"check.png"]];
[leftUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:1.0f green:1.0f blue:0.35f alpha:1.0]
icon:[UIImage imageNamed:@"clock.png"]];
[leftUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:1.0f green:0.231f blue:0.188f alpha:1.0]
icon:[UIImage imageNamed:@"cross.png"]];
[leftUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:0.55f green:0.27f blue:0.07f alpha:1.0]
icon:[UIImage imageNamed:@"list.png"]];
[rightUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:0.78f green:0.78f blue:0.8f alpha:1.0]
title:@"More"];
[rightUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:1.0f green:0.231f blue:0.188 alpha:1.0f]
title:@"Delete"];
cell = [[SWTableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle
reuseIdentifier:cellIdentifier
containingTableView:_tableView // For row height and selection
leftUtilityButtons:leftUtilityButtons
rightUtilityButtons:rightUtilityButtons];
cell.delegate = self;
}
NSDate *dateObject = _testArray[indexPath.row];
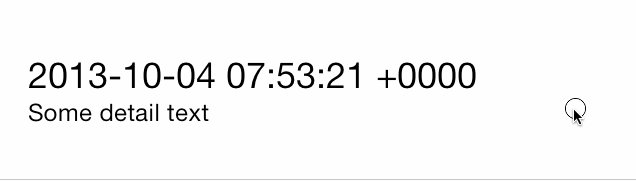
cell.textLabel.text = [dateObject description];
cell.detailTextLabel.text = @"Some detail text";
return cell;
}
###Custom Table View Cells
Thanks to [Matt Bowman](https://github.com/MattCBowman) you can now create custom table view cells using Interface Builder that have the capabilities of an SWTableViewCell
The first step is to design your cell either in a standalone nib or inside of a
table view using prototype cells. Make sure to set the custom class on the
cell in interface builder to the subclass you made for it:

Then set the cell reuse identifier:

When writing your custom table view cell’s code, make sure your cell is a
subclass of SWTableViewCell:
#import @interface MyCustomTableViewCell : SWTableViewCell @property (weak, nonatomic) UILabel *customLabel; @property (weak, nonatomic) UIImageView *customImageView; @end
If you are using a separate nib and not a prototype cell, you’ll need to be sure to register the nib in your table view:
- (void)viewDidLoad
{
[super viewDidLoad];
[self.tableView registerNib:[UINib nibWithNibName:@"MyCustomTableViewCellNibFileName" bundle:nil] forCellReuseIdentifier:@"MyCustomCell"];
}
Then, in the `tableView:cellForRowAtIndexPath:` method of your `UITableViewDelegate` (usually your view controller), initialize your custom cell:
- (UITableViewCell*)tableView:(UITableView*)tableView cellForRowAtIndexPath:(NSIndexPath*)indexPath
{
static NSString *cellIdentifier = @"MyCustomCell";
MyCustomTableViewCell *cell = (MyCustomTableViewCell *)[tableView dequeueReusableCellWithIdentifier:cellIdentifier
forIndexPath:indexPath];
__weak MyCustomTableViewCell *weakCell = cell;
//Do any fixed setup here (will be executed once unless force is set to YES)
[cell setAppearanceWithBlock:^{
weakCell.containingTableView = tableView;
NSMutableArray *leftUtilityButtons = [NSMutableArray new];
NSMutableArray *rightUtilityButtons = [NSMutableArray new];
[leftUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:0.07 green:0.75f blue:0.16f alpha:1.0]
icon:[UIImage imageNamed:@"check.png"]];
[leftUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:1.0f green:1.0f blue:0.35f alpha:1.0]
icon:[UIImage imageNamed:@"clock.png"]];
[leftUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:1.0f green:0.231f blue:0.188f alpha:1.0]
icon:[UIImage imageNamed:@"cross.png"]];
[leftUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:0.55f green:0.27f blue:0.07f alpha:1.0]
icon:[UIImage imageNamed:@"list.png"]];
[rightUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:0.78f green:0.78f blue:0.8f alpha:1.0]
title:@"More"];
[rightUtilityButtons sw_addUtilityButtonWithColor:
[UIColor colorWithRed:1.0f green:0.231f blue:0.188 alpha:1.0f]
title:@"Delete"];
weakCell.leftUtilityButtons = leftUtilityButtons;
weakCell.rightUtilityButtons = rightUtilityButtons;
weakCell.delegate = self;
} force:NO];
cell.customLabel.text = @"Some Text";
cell.customImageView.image = [UIImage imageNamed:@"MyAwesomeTableCellImage"];
[cell setCellHeight:cell.frame.size.height];
return cell;
}
###Delegate
The delegate `SWTableViewCellDelegate` is used by the developer to find out which button was pressed. There are two methods:
- (void)swipeableTableViewCell:(SWTableViewCell *)cell didTriggerLeftUtilityButtonWithIndex:(NSInteger)index; - (void)swipeableTableViewCell:(SWTableViewCell *)cell didTriggerRightUtilityButtonWithIndex:(NSInteger)index;
The index signifies which utility button the user pressed, for each side the button indices are ordered from right to left 0…n
####Example
#pragma mark - SWTableViewDelegate
- (void)swipeableTableViewCell:(SWTableViewCell *)cell didTriggerLeftUtilityButtonWithIndex:(NSInteger)index {
switch (index) {
case 0:
NSLog(@"check button was pressed");
break;
case 1:
NSLog(@"clock button was pressed");
break;
case 2:
NSLog(@"cross button was pressed");
break;
case 3:
NSLog(@"list button was pressed");
default:
break;
}
}
- (void)swipeableTableViewCell:(SWTableViewCell *)cell didTriggerRightUtilityButtonWithIndex:(NSInteger)index {
switch (index) {
case 0:
NSLog(@"More button was pressed");
break;
case 1:
{
// Delete button was pressed
NSIndexPath *cellIndexPath = [self.tableView indexPathForCell:cell];
[_testArray removeObjectAtIndex:cellIndexPath.row];
[self.tableView deleteRowsAtIndexPaths:@[cellIndexPath]
withRowAnimation:UITableViewRowAnimationAutomatic];
break;
}
default:
break;
}
}
(This is all code from the included example project)
###Gotchas
#### Custom `UITableViewCell` content
* Accessing view of the cell object or managing the predefined content still works fine. So for example if you change the cell’s `imageView` or `backgroundView`, `SWTableViewCell` will still work as expected
* Don’t use accessory views in your cell, because they live above the `contentView` and will stay in place when the cell scrolls.
#### Seperator Insets
* If you have left utility button on iOS 7, I recommend changing your Table View’s seperatorInset so the seperator stretches the length of the screen
tableView.separatorInset = UIEdgeInsetsMake(0, 0, 0, 0);
##Contributing
Use [Github issues](https://github.com/cewendel/SWTableViewCell/issues) to track bugs and feature requests.
I’m really busy in college and not actively working on this, so pull requests would be greatly appreciated.
##Contact
https://github.com/cewendel/SWTableViewCell/
Chris Wendel
– http://twitter.com/CEWendel
## Licence
MIT
# lsb_release -a LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch Distributor ID: CentOS Description: CentOS release 6.3 (Final) Release: 6.3 Codename: Final #
//메일 대량 스팸처리.. test@ 메일은 삭제...
find /var/MailRoot/spool -type f -exec grep ‘test@‘ {} \; -exec rm -f {} \;
//발송대기중인 메일 헤더확인
find /var/MailRoot/spool -type f -exec grep 'abc@' {} \; -exec ls -la {} \;
find /var/MailRoot/spool -type f -exec grep 'abc@' {} \; -exec rm -f {} \;
//도메인 알리어스
./CtrlClnt -s localhost -u admin -p "비밀번호" "aliasdomainlist"
./CtrlClnt -s localhost -u admin -p "비밀번호" "aliasdomainadd" "abc.com"
$ip_info = "$REMOTE_ADDR";
$ip_arr = explode(".",$ip_info);
if($ip_arr[0] != '192' && $ip_arr[0] != '10' && $ip_info !='1.2.3.4' && $ip_info !='4.3.2.1'){
echo("
<script language='javascript'>
alert('접근이 허용된 컴퓨터가 아닙니다.');
location.href='http://abc.com';
</script>");
}
wordpress 를 시작하며 글을 남기다.